<– [ L’atelier Texture Pack : Préface ]
Avant de commencer quoi que ce soit, quelques explications sur les fichiers à modifier pour votre premier pack de texture s’imposent.
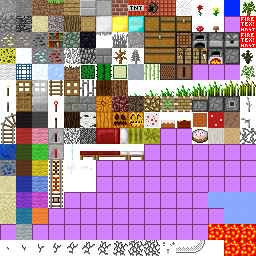
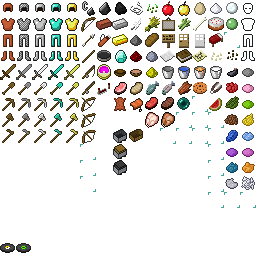
Minecraft fonctionne avec des planches d’images (des sprites) en format .PNG. Ces fichiers sont situés dans différents emplacements du “cerveau” du jeu : le fichier “minecraft.jar”. Ainsi, on retrouve principalement les images suivantes.
Il est possible de modifier les textures directement sur ces planches, mais afin de bien distinguer le travail effectué, réalisez vos blocs en différentes images de 16×16 que vous importerez sur une copie de la planche originale ultérieurement.
Les autres planches ne sont pas présentées ici, car elles concernent les “particles” (pluie, neige, effets d’explosion), les textures de mobs, l’interface et ses icônes, etc. qui seront éventuellement utilisées dans d’autres leçons. La leçon qui suit porte sur les blocs.
Effets d’ombre et de profondeur
Cette première leçon de l’atelier se concentrera sur un aspect essentiel d’un pack de texture travaillé : les effets d’ombre et de profondeur. Pour apprendre cette technique, plusieurs méthodes d’ombrage et d’effet de profondeur vont vous être présentées dans cette leçon.
A vos pinceaux numériques !
Travaux pratiques
Logiciel utilisé durant le TP : GIMP 2.6.11
Si vous souhaitez vous familiariser avec ce logiciel (profitez-en, il est gratuit), il existe un tutoriel détaillé sur le Site du Zéro pour le prendre en main.
Les autres logiciels ne seront pas détaillés ici (ce serait trop long), il faudra donc trouver les fonctions équivalentes sur votre programme (Photoshop, Paint.NET ou autre).
La base
Commencez par ouvrir le logiciel de traitement d’images que vous utilisez couramment. L’image sur laquelle vous travaillez doit être de dimension 16×16 pixels² pour correspondre à la résolution d’image d’un bloc du jeu. Le passage à une autre résolution sera présenté dans une future leçon.
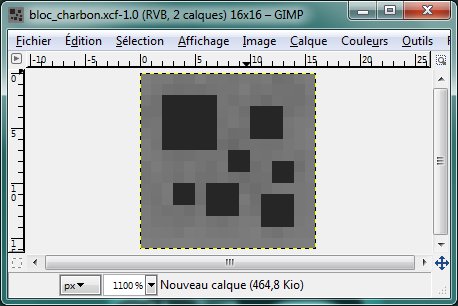
Voici la base sur laquelle le TP sera démarré. Comme l’effet de bruit n’a pas encore été abordé, voici un modèle pour le TP :
Cliquez sur l’image et enregistrez-la sur votre bureau, ouvrez-la dans votre logiciel de traitement d’image.
Avec l’outil Crayon réglé sur différentes tailles, parsemez la pierre de petit carrés gris très foncé (à la limite du noir) dans un nouveau calque pour représenter le gisement de charbon. Ceci n’est qu’un exemple. Vous pouvez bien évidemment représenter le gisement de charbon par la forme que vous souhaitez (rond, triangle, quelconque, etc.).
La première constatation sur cette capture d’écran est la suivante : le gisement de charbon ne paraît pas “incrusté” à première vue. Il ressort trop de la pierre et ne semble pas en faire partie. L’effet d’incrustation va donc être rendu grâce aux ombres qui vont être ajoutées autour des carrés.
Ainsi, peuvent être utilisées :
– La méthode au pinceau ;
– La méthode au crayon + opacités variables ;
– La méthode du filtre “Flou gaussien” (dans GIMP : Menu “Filtres” > “Flou”) ;
– La méthode “Ombre portée” (dans GIMP : Menu “Filtres” > “Ombres et lumières”) ;
Ombres : Rendus et remarques
Méthode au pinceau
Réglez l’outil sur la même couleur que le charbon et dessinez les contours sur un nouveau calque placé sous le calque des carrés. Essayez différentes épaisseurs de pinceaux en fonction de la taille des carrés.
Le pinceau est un bon compromis, les contours ne sont pas trop forts, la pierre est encore visible et le rendu est très correct.
Méthode au crayon
Réglez l’outil sur la même couleur que le charbon, dessinez sur un nouveau calque les contours avec l’épaisseur de crayon à 1 pixel. Changez l’opacité de la couleur, et crayonnez les contours des carrés du gisement. Plus vous vous éloignez des carrés, plus l’opacité doit être faible, réglez donc successivement l’opacité à des valeurs moins importantes.
Le crayon permet un rendu plus précis mais plus dur à manipuler.
Méthode au flou gaussien
Le nom de ce filtre peut varier suivant le logiciel utilisé. Pour que les carrés ne soient pas affectés par le flou, il faut dupliquer le calque des carrés du gisement, et flouter seulement un des deux calques dupliqués puis placer le calque flouté sous le calque normal. Également, réglez le flou sur de petites valeurs (inférieures ou égales à 5 pixels) pour ne pas trop estomper celui-ci.
On obtient alors un rendu assez rapide et bien réparti avec le flou gaussien.
Méthode à l’ombre portée
Le nom de ce filtre peut varier suivant le logiciel utilisé. Cette méthode ressemble au flou gaussien. Pour un carré de 16×16, évitez de dépasser dans les réglages un rayon de 5 pixels, avec une valeur de distance en X et Y égale à 0.
Un rendu tout aussi rapide et bien réparti que le flou.
En conclusion de ces 4 méthodes : faites des essais et trouvez le rendu qui correspond le plus à l’effet que vous voulez donner à votre bloc. Tout dépend du style que vous adoptez.
Effet de profondeur
Maintenant que le charbon est “incrusté”, il faut lui donner de la profondeur.
L’effet de profondeur est donné grâce à la lumière qui se reflète sur les carrés du gisement de charbon. L’outil “Dégradé” ( dans GIMP) réglé sur le type “PP vers transparent” (Début du dégradé : couleur de premier plan ; Fin du dégradé : transparence ) fera l’affaire.
Sélectionnez un gris très clair comme couleur de premier plan.
Ensuite, sur un nouveau calque, sélectionnez avec l’outil “Sélection” ( dans GIMP) les petits carrés du gisement l’un après l’autre en leur appliquant individuellement le dégradé (avec un angle de ~45° pour cet exemple), ce qui aura pour effet d’appliquer cette “lumière” qui donnera de la profondeur au charbon.
Voilà, l’effet de profondeur est donné, le charbon est même devenu lisse. Une couleur grise de premier plan plus foncée aurait juste donné du relief à la place de cette brillance.
L’effet de profondeur peut également être travaillé avec l’outil Crayon et des opacités variables pour une plus grande précision. Néanmoins, l’outil “Dégradé” est rapide ; manié avec précision, il fera l’affaire.
Les autres blocs de minerai
Maintenant que votre premier bloc personnalisé est terminé, répétez la procédure sur les autres minerais.
Vous pouvez garder les mêmes carrés de gisement ou les changer. Vous pouvez également jouer avec la luminosité et la couleur du calque avec les dégradés de lumière, pour faire ressortir plus un moins la brillance ou le relief.

Fin de la leçon n°1 !
Voilà ce qui conclut cette première leçon. Elle peut paraître un peu compliqué, sachez seulement qu’il faut maîtriser les bases du traitement d’image pour mener à bien la création d’un texture pack. Ne vous lancez pas tout de suite si vous sentez que vous n’êtes pas au point, consultez d’abord des tutoriels sur la prise en main de PhotoShop, GIMP, Paint.NET ou un autre programme. Le Site du Zéro est une très bonne source d’apprentissage, commencez par cette étape et reprenez cette leçon dès que vous êtes initié.
Détailler toutes les étapes de la procédure engendrerait un article trop long et surchargé. Cependant, au cas où un détail crucial pour le bon suivi de cette leçon manquerait et que vous êtes bloqué dans la progression, laissez un commentaire en expliquant rigoureusement la partie qui pose problème et l’article sera mis à jour en conséquence.
Lorsque vous êtes prêt, passez à la leçon n°2.
















moi j’y arrive pas avec le dégrader sa marche pas svp aidez-moi
Quand j’ouvre minecraft.jar, ça me montre plusieurs dossiers. Mais après, quand j’ouvre ”terrain” ça me montre pas le dossier comme montré plus haut. Bref, je sais plus ou le trouver.
Quelqu’un sais?
video!!!!!!!!!!!
La leçon n°2 est presque prête, excusez mon retard. :)
quand sort la leçon 2
Ça serait sympa de décrire les items de la planche (dire ce truc rouge, c’est le dessous de la TNT, ce truc gris la forme des feuilles etc…) Sinon c’est top !
Vivement la suiiiiiiite !
Super leçon mais à quand la N°2?
moi je voudrait bien avoir tous les items et blocks séparer de la planche comment faire??
Exactement le genre de tuto qu’il me faut! Réaliser un pack de texture est un rêve…
J’ai hâte de voir le reste des ateliers. <3
Heuu… Pourquoi pour l’ombre porté sa ne me fait rien ?
Sympa, comme tuto. J’voudrais essayer mais j’ai du mal à voir quel bloc correspond à quoi… ^^” comment savoir ça?
Dites, c’est bien joli tout ça mais comment on fait pour utilisé notre pack ?
Excellent tuto.
Clair, bien pensé, bien écrit.
J’attends la suite avec impatience.
Les calques,les flous gaussien,le pinceau…ok je connais mais c’est quoi ce Minecraft ?
Blague à part très bon début ce tuto,j’attends la suite avec impatience.
Lorsque je suis dans minecraft.jar et que je vais dans /gui par exemple, quand j’essaye d’ouvrir le fichier allitems.png (je double-clique), il y a écrit “Aucune image ou vidéo n’est séléctionné” :-( .
Merci de me dire comment on fait :hap: .
Je trouve c’est tuto tout simplement trop fort le seul inconvéniens c’est que sa me fait pensser au cours… Mais si tu ou vous si vous êtes plusieurs à le faire pourrait expliquer en vidéo sa serait encore mieux; merci !
Et je suis totalement d’accord que certaines personnes ne soit pas en accord avec moi, mais sa sert à rien de mettre “tu est trops con, ton commentaire est pourri” si vous n’expliquer pas pourquoi ! Merci encore !
c’est bon, je viens de trouver, j’ai juste enregistré au mauvais format :p
Super tuto, bien détaillé, du bon boulot :p
Cependant, j’utilise paint.net, et lorsque j’enregistre, je me retrouve deux fichiers terrain.png. L’un est un fichier qui s’ouvre dans paint.net, l’autre est l’image normale. Rien de bien grave, me direz-vous, mais le problème c’est que ça ne me prends pas en compte le second calque où j’ai fait les gisements ! :'( Comment faire pour qu’il apparaissent ?
Moi ce que je ne comprend je ne comprend pas, c’est quelle logiciel ?
Non, c’est bon, j’ai trouvé, désolé du dérangement…
Bonjour, j’ai suivis votre tuto, mais malheureusement, les items comme les torches on un contour blanc, et j’ai pas trouvé comment l’enlever, vous pouvez m’aider?
il faut que tu mette de la transparence et non du blanc pour voir au travers, je sais que sur pohtoshop tu selectionne la zone et tu fait supr pour suprimé le blanc mais les autre logi je sais pas
Certains de vous me font pitié…
Je cite DEUX FOIS le Site du Zéro dans ce tutoriel, ces deux fois sont des LIENS CLIQUABLES qui redirigent vers cette caverne d’Ali Baba numérique.
Mon rôle ICI n’est pas de vous expliquer CE QU’EST UN CALQUE, mais APPRENDRE A RÉALISER UN PACK DE TEXTURE.
Si vous n’avez toujours pas compris ça, je ne peux pas vous aider.
Excusez ma forte réaction, mais comprenez que j’ai bien planché sur la chose avant de publier.
En tant que graphiste moi aussi, je trouve le résultat bien fun pour du basique. J’attends avec impatience la suite, en espérant trouver des conseils exclusifs :)
@atomisator:
“Voilà ce qui conclut cette première leçon. Elle peut paraître un peu compliqué, sachez seulement qu’il faut maîtriser les bases du traitement d’image pour mener à bien la création d’un texture pack. Ne vous lancez pas tout de suite si vous sentez que vous n’êtes pas au point, consultez d’abord des tutoriels sur la prise en main de PhotoShop, GIMP, Paint.NET ou un autre programme. Le Site du Zéro est une très bonne source d’apprentissage, commencez par cette étape et reprenez cette leçon dès que vous êtes initié.
Détailler toutes les étapes de la procédure engendrerait un article trop long et surchargé. Cependant, au cas où un détail crucial pour le bon suivi de cette leçon manquerait et que vous êtes bloqué dans la progression, laissez un commentaire en expliquant rigoureusement la partie qui pose problème et l’article sera mis à jour en conséquence.”
-_-
C’est bien fait mais pour quelqu’un qui débute, les calques et tout lui sont inconnus ! Expliquer bien .
Encouragements, Wo7F.
Il a dit qu’il fallait aller voir le site du Zero au lieu de poser des questions débiles comme “c’est quoi un calque ?”.
Merci.
Très bon tutoriel sinon, vivement de découvrir quelque chose de nouveau pour moi =p
“Voilà ce qui conclut cette première leçon. Elle peut paraître un peu compliqué, sachez seulement qu’il faut maîtriser les bases du traitement d’image pour mener à bien la création d’un texture pack” Pas besoin
heu… éviter le commentaire de atomisator parce que il sait pas ce qu’est un calque! –‘ et pourtant moi, je sais se que sait! alors que je suis plus jeune que vous!
un tuto video svp.
oui avec un video ça serait bien
c’est bien beau , mais c’est pas clair ! c’est quoi un calque? il faut tout expliquer hein !!!!
Bien bien bien tout ça!